Page 1 of 1
Floating Div
Posted: Fri Feb 06, 2015 1:48 am
by Com4dor
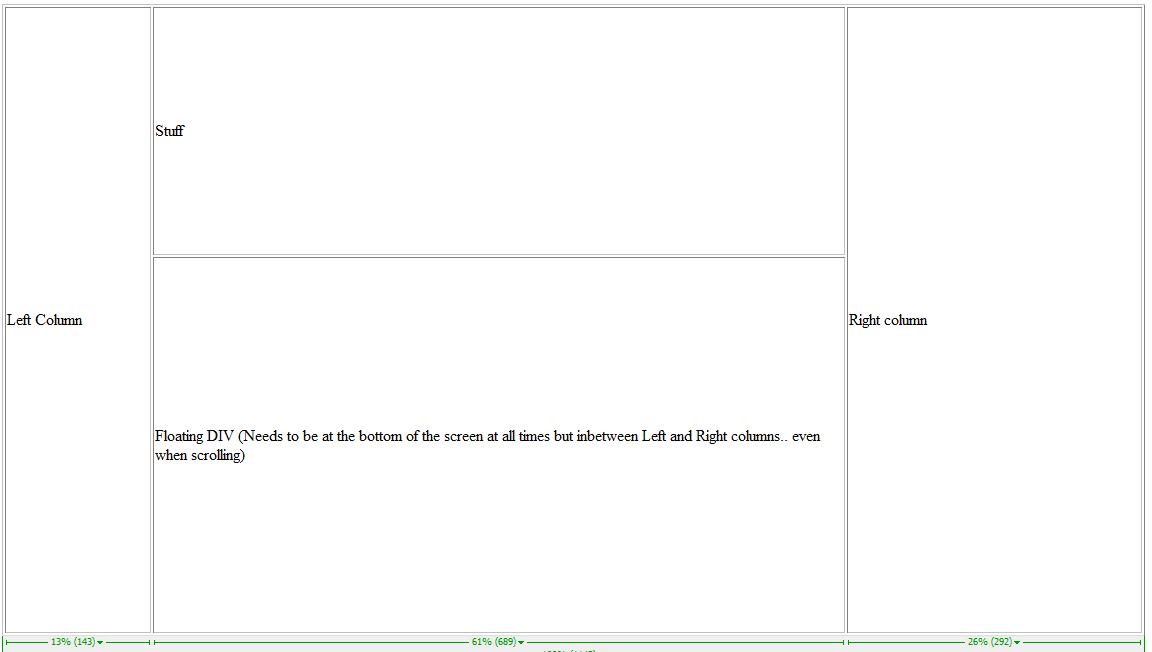
I am looking to float a div to the bottom of my "screen/window - not page" But I want this div to be floated in between two divs.. So this div would be floated in the 2nd "column/div" out of the 3 divs side by side. Ive tried a fixed position with a left and right but when ever I scroll horizontal the div follows the scrolling, which is not what I want. I need a position of absolute but with the ability to maintain its absolute position in between the 2 divs and float at the bottom of the screen at the same time. Any suggestions? Ive seen this done before so i know its possible.
Re: Floating Div
Posted: Fri Feb 06, 2015 4:44 am
by hallsofvallhalla
hmm may need to show current code. Why wont float:left work?
Re: Floating Div
Posted: Fri Feb 06, 2015 6:57 am
by Jackolantern
I am a bit unclear. You want the div to stay in the corner of the screen, not the page, but you don't want it to scroll? So if the user scrolls down, the div will be scrolled up the screen as well with the rest of the content?
Re: Floating Div
Posted: Fri Feb 06, 2015 1:30 pm
by Renavoid
I'm confused as well.. Maybe a quick sketch of where you want it stay on the page? Visual layout is much easier to think about when we, you know, lay it out visually.
Re: Floating Div
Posted: Fri Feb 06, 2015 5:31 pm
by Com4dor
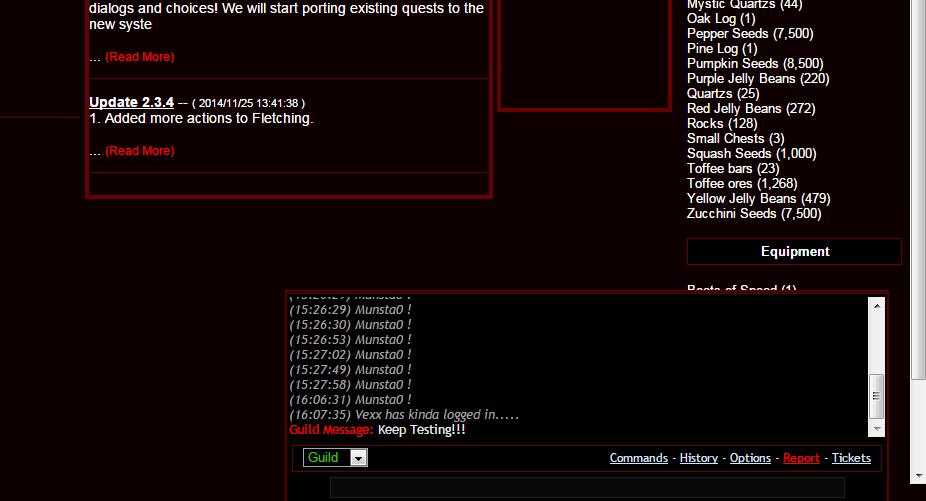
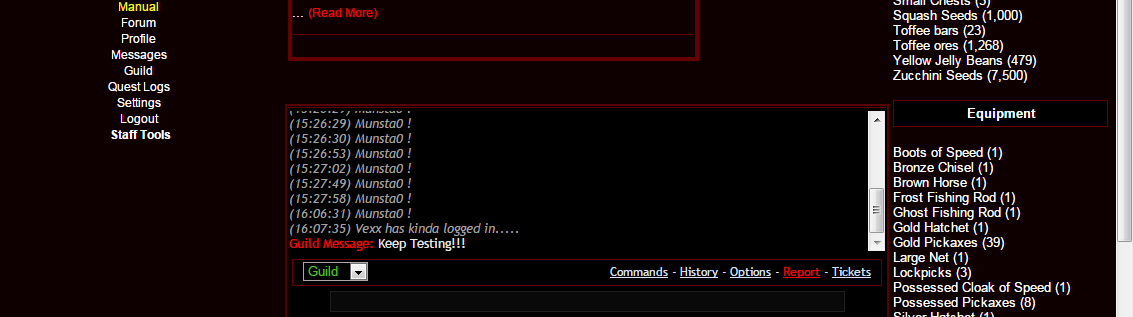
Hopefully this will explain a bit more.

Re: Floating Div
Posted: Fri Feb 06, 2015 8:59 pm
by Renavoid
Well, there's a couple of things that could manage that, depending on your particular needs. Based on what you've said, I think you were on the right track with position: absolute. But, what you actually need is position: fixed. That sets an absolute position relative to the window, so it remains in place as you scroll. You'll probably also need to specify a z-index to make sure it appears above the things scrolling beneath it.
Re: Floating Div
Posted: Fri Feb 06, 2015 9:10 pm
by Com4dor
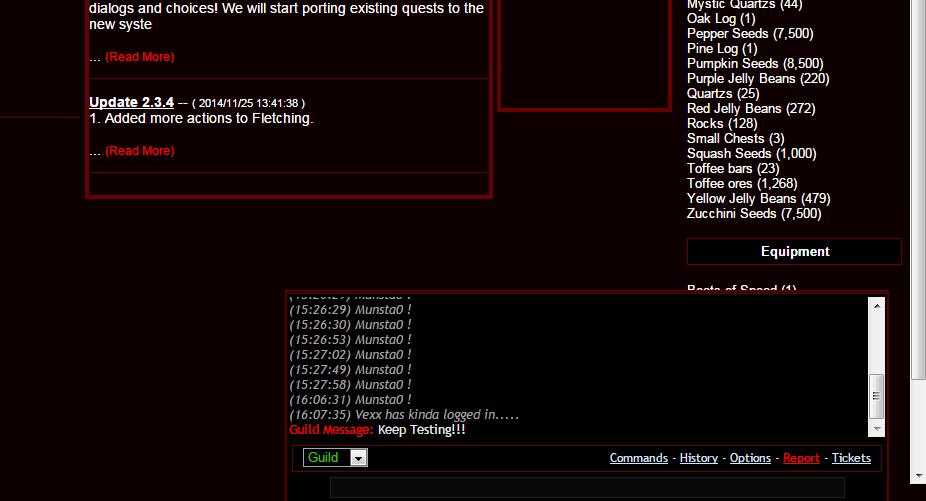
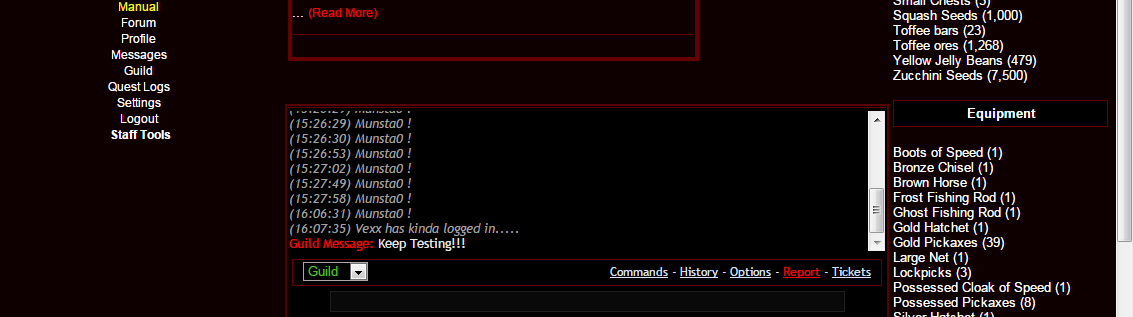
I tried position fixed but that didn't work 100% the way I wanted.
It does this when I scroll over. I use the left.. It uses the left of the screen itself.. I need it positioned between the left and right columns 100% of the time no matter what.

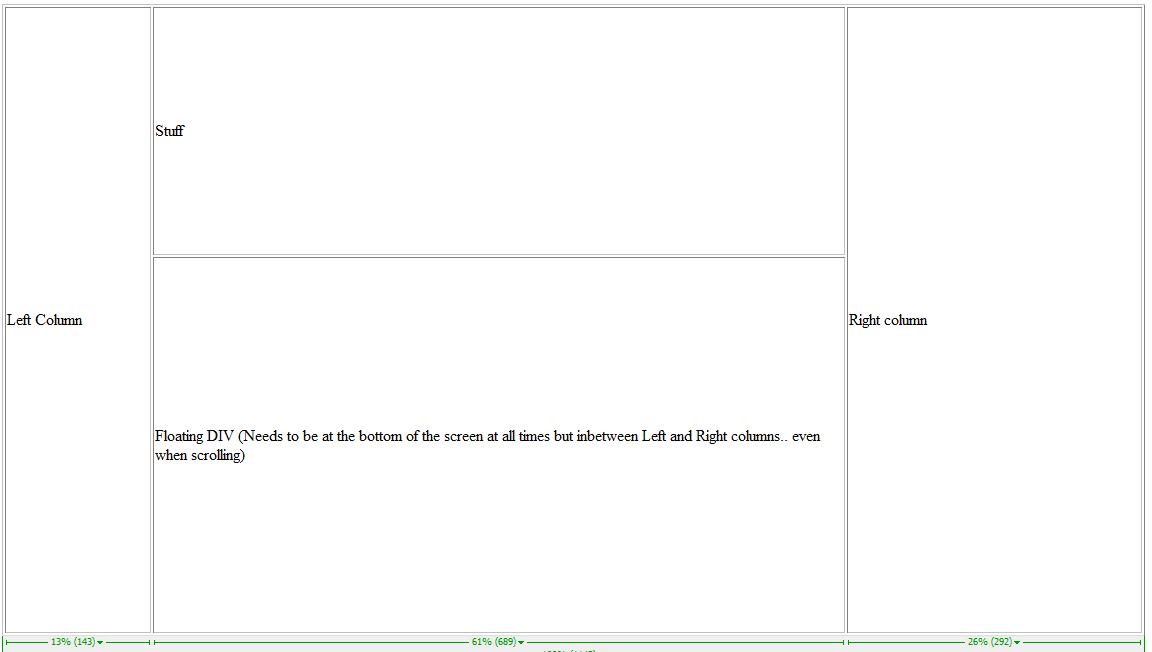
I need to be this way:

Re: Floating Div
Posted: Sat Feb 07, 2015 4:04 am
by Renavoid
Are you creating your other columns by floating?
You could do this:
Code: Select all
<html>
<style type="text/css">
div { border: 1px solid #ccc; }
#left { float: left; }
#right { float: left; }
#center { float: left; width:80%; }
#bottom { position: fixed; bottom: 0px; width:inherit; }
</style>
<body>
<div id="left">Left Column</div>
<div id="center">
Center Column
<div id="bottom">Bottom Scroller</div>
</div>
<div id="right">Right Column</div>
</body>
</html>
Basically, make your center column be the parent div to the bottom one, then set the bottom div's width to inherit so that it takes on the width of the center column.
Re: Floating Div
Posted: Sat Feb 07, 2015 5:45 am
by Com4dor
Nope. No floating. I just used a table but If I put a width of 285px on the left and right column and minimize my browser causing a horizontal scrollbar... With your code the "chat/#bottom div" still follows the scroll instead of staying in between the 2 divs. The reason I say this is because the left and right columns MUST have a width of 285px while the "center div" can have the rest of the space.. So with your code I can only use percentages which in the end brings me back to my original issue.
Re: Floating Div
Posted: Sat Feb 07, 2015 3:31 pm
by Renavoid
Ahhaa, Okay, that's the detail I was missing. Go back to that first thing you tried to do, but with position:fixed instead of absolute.
Code: Select all
<html>
<style type="text/css">
div { border: 1px solid #ccc; display: block; padding: 0; margin:0; }
#bottom {
position: fixed;
bottom: 0;
right: 285px;
left: 285px;
}
</style>
<body>
<div id="bottom">Bottom Scroller</div>
</body>
</html>
The div is fixed, relative to your screen, at the bottom of the screen, with 285px on either side of it, always.
Here's the full markup I used to devise it:
Code: Select all
<html>
<style type="text/css">
div { border: 1px solid #ccc; display: block; padding: 0; margin:0; }
#left {
position: absolute;
left: 0;
top: 0;
}
#right {
position: absolute;
right: 0;
top: 0;
}
#center {
position: absolute;
top: 0;
left: 285px;
right: 285px;
}
#bottom {
position: fixed;
bottom: 0;
right: 285px;
left: 285px;
}
</style>
<body>
<div id="left">Left Column</div>
<div id="center">
Center Column
</div>
<div id="right">Right Column</div>
<div id="bottom">Bottom Scroller</div>
</body>
</html>